Webを記述する言語の標準の現状
昨年度であれば、HTMLを記述する授業では自信をもって以下の基準を推薦していました。
- HTML (文書の構造を記述する言語) – XHTML 1.0 もしくは XHTML 1.1
- CSS (文書の体裁・デザインを指定する言語) – CSS 2
しかしながら、ここ数年で、とくに去年あたりから状況は大きく変動しつつあります。現状の変化を理解するには、ここに至るまでの歴史的な経緯について簡単に理解する必要があります。ここまでの経緯を整理した上で、将来の展望を探りたいと思います。その上で、この授業ではどのような基準にのっとって「正しい」ということを定義するのか決めていきたいと考えます。
HTML (Webサイトの記述言語) の標準化巡る闘争の歴史
AppleInsider: なぜ Apple は HTML 5 に賭けているのか: ウェブの歴史 [Page 2] より
HTMLを巡る標準化の動きは、様々な組織や企業が、それぞれの思惑を抱えながら覇権争いをくりひろげた闘争の歴史でもあります。Webブラウザの開発者、ソフトウェアメーカー、MicrosoftやAppleなどのOSの開発会社、標準化団体などが、それぞれの立場で標準を主張してきました。その結果、HTMLのバージョンの歴史はとても複雑怪奇なものとなっています。
長年にわたる闘争の末、数年前にようやくHTMLの標準は落ちつくかと思われました(XHTML + CSS)。しかしながら、現実は予想に反してXHTML 1.0という当初の規格は思うように普及せず、その後継として計画されてたXHTML 2の標準化も途中で頓挫してしまい、最終的に標準化のためのワーキンググループは解散するという事態になってしまいました。
そのため、標準化を巡る流れはおおきく方向転換を余技なくされ、そこでいままでの標準化団体とは別にブラウザのベンター(Apple, Mozilla, Opera, Google) 達が新たな標準化を押しすすめるようになり、その結果XHTML 2.0に代わるものとして提案された規格が、HTML 5 です。
現在 HTML 5 は2012年の勧告(一般に向けて仕様を公開する)に向けて、標準化の仕様策定の作業が続けられています。その機能は徐々に現状のブラウザにも反映され、一部の機能は既に様々な分野で仕様され始めています。しかしながら、現状ではまだブラウザによってその進度は大きな差があります。現状での HTML 5 の進行状況は、◎Chrome、◎Safari、○Firefox、○Opera、△IE8、(× IE6) といったところです。
HTML 5 とは何なのか?
では、HTML 5とは何なのでしょうか。その機能は多岐にわたります。下記の資料がその全貌をわかりやすく解説しているので、参考にしてみましょう。
- 参考1:Masataka Yakura, "HTML5 & The Web Platform"
- 参考2:Google Rocks, "HTML5 – Web Development to the next level"
HTML 5 の特徴を要約すると、だいたい以下のような感じになるでしょう。
- Webアプリケーションを実現するための、機能の拡張
- HTMLに、新しい要素や属性の導入
- ローカルの記憶領域、DBとの連携強化
- UIの向上 (ドラッグ&ドロップ、FORMの拡張)
- 地図情報
- オーディオ、ビデオの取り扱い
- キャンバス (図形の描画)
- CSS (文書の要素のデザイン機能) の大幅な拡張
これらの機能の追加により、今まではHTML文書単体では不可能であった様々なリッチなユーザ体験が可能となることでしょう。
HTML 5 になると、古い記述(XHTML 1.0)が使えなくなるわけではない
では、HTML 5 を導入すると、以前仕様していた古い記述方法を仕様することはできなくなるのでしょうか。実は、そのようなことはありません。HTML 5 はいままで普及していた書式、HTML 4.xや、XHTML 1.0 の書式を包括するより広い範囲での記述の仕様となります。いままでの古い記述の方法もまた、HTML 5 に含まれているというイメージです。下記のマンガがこの概念をわかりやすく解説しています。
今学期のイメージリテラシーでのHTMLの方針
以上の点を踏まえて、この授業では以下のような基準で「正しい」HTMLというものを決定していきます。
- 基本的な文法は、現状普及している XHTML 1 に準拠する。
- ただし、現在でも使用可能な機能に関しては、積極的に HTML 5 と CSS 3 に関するトピックスも扱っていく
現在のWebブラウザに配慮しつつ、将来を見据えた標準についても同時に学んでいこうというのが、この授業での基準となります。
HTML 5 の新要素、文書の構造を示すための要素を使用する
HTML 5 の導入として、HTML 5 から導入された数多くの新機能の中から、HTML 5 から加わったページ全体の構造をマークアップする新要素を使用してみましょう。
これまでのHTMLでは、ヘッダーやフッター、サイドメニューなどのページ全体のアウトラインを画面上で実現しようとした場合、古くはtable要素、CSS2によってある程度レイアウトができるようになると、div要素にidやclass属性としてheaderやfooterなどと命名してマークアップしていました。これらはページの中で全く違う役割を果たしているにもかかわらず、全て同じdiv (tableの場合は、trやtd) 要素でマークアップしています。HTML 5 以前にはこれ以外に方法がなかったためです。
しかし、HTTML 5 からは、最初からページ内での役割を明示した、論理区域を区別するための新要素が導入されました。ヘッダーやフッター、記事など文書を意味によって区分していく際に、tableやdivで区分するのではなく、意味に応じて新規の構造化要素の使用が奨励されています。またページ制作者にとっても新しい構造化要素を使用することで、非常にシンプルにページ全体のアウトラインを行うことができるようになり、とても便利になりました。
実際に新要素を使用しながら、HTML 5 の利便性を体感してみましょう。
ページ全体の構成
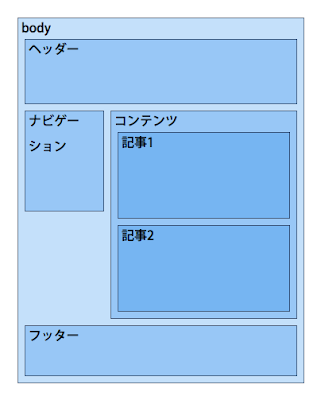
要素の理解のために、今回は典型的なヘッダーとフッターをもった2コラムのレイアウトを想定してページを作成します。ヘッダーとフッターに挟まれた左側のコラムにはナビゲーションのメニューが、右側にはメインのコンテンツが入り、メインのコンテンツの中には複数の記事が格納されるものとします。このページの構造を簡単に図示すると下記のようになります。
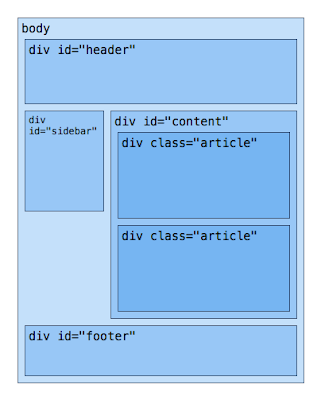
この構造を今までのXHTML 1 + CSS2 によってレイアウトしようとした場合、div要素で範囲を分割し、それぞれのdiv要素の中身にclass属性もしくはid属性をつけることでCSSから参照する方法が一般的でしょう。図にすると下記のようなイメージです。
しかし、div要素は複数の要素をまとめて、ページを分割するという意味はあるものの、それ事態に「ヘッダー」や「フッター」「サイドバー」といったレイアウトに相当する意味は本来付与されていません。また、実際にCSS2でブラウザ上で崩れないようにレイアウトするには、さらに複数のdiv要素を包括するためのdiv要素が必要になることもあり、気付くとdiv要素が幾重にも入れ子上に複雑に配置されていることも少なくありません。
そうした問題を解決するのが HTML 5 から導入された構造化のための新要素になります。
HTML 5 から導入された構造化要素
HTML 5 から導入されたページの構造を指定する要素には下記のものがあります。
- section: 本の一部あるいは章、章のセクション、あるいは基本的に HTML 4 で独自の見出しを持つすべてのもの。
- header: ページに表示されるページ・ヘッダー。head 要素と同じではありません。
- footer: 細かい文字での説明が入るページ・フッター。Email・メッセージの署名。
- nav: 他のページへのリンクの集まり。
- article: ブログや Web マガジン、一覧記事などに掲載されている個々のエントリー。
これらの要素を利用して、先程のレイアウトを整理すると下記のようになります。
HTML 5 ではこれらの名称をdiv要素などの属性としてではなく、要素名として使用可能となります。このことは、HTMLページ自体にレイアウト構造の意味を指定しているという点で重要です。それぞれのサイトで独自に命名されたクラス名やid名ではなく、標準化された要素名としてそのセクションの役割を類推できるということは、様々なメディアや検索エンジンなどからページを参照する際に重要な役割を果たします。
※ ただし、ページのコンテンツを区切るためにsection要素を使用すべきかどうかという部分には、議論があります。詳しくは、「section 要素 – html5doctor – HTML5.JP」の記事を参照してください。
実際に HTML 5 の構造化要素を試してみる
では早速 HTML 5 の構造化要素を試してみましょう。サンプルとして以下の簡単なHTMLファイルで試してみることにしましょう。サンプルとして下記のようなシンプルなHTMLファイルを用意しました。
| 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!DOCTYPE html><html lang="ja"> <head> <meta charset="utf-8" /> <title>HTML5とCSS3によるページサンプル</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <h1>HTML5 + CSS3, Layout Sample</h1> <h2>Media Literacy 2010, Tama Art University</h2> <ul> <li><a href="#">Home</a></li> <li><a href="#">Menu 1</a></li> <li><a href="#">Menu 2</a></li> <li><a href="#">Menu 3</a></li> </ul> <h1>このサイトについて</h1> <p>あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。</p> <h2>HTML5とCSS3による豊かな表現</h2> <p>あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。</p> <h1>さらに別の記事</h1> <p>あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。</p> <h1>Navigation</h1> <ul> <li><a href="#">example 1 </a></li> <li><a href="#">example 2 </a></li> <li><a href="#">example 3 </a></li> <li><a href="#">example 4 </a></li> <li><a href="#">example 5 </a></li> <li><a href="#">example 6 </a></li> <li><a href="#">example 7 </a></li> <li><a href="#">example 8 </a></li> </ul> <p>This site is licensed under a <a href="http://creativecommons.org/licenses/by/3.0/" target="_blank">Creative Commons Attribution 3.0 License</a></p> </body></html> |
このHTMLファイルの意味構造を整理すると以下のようにまとめられるでしょう。
- ヘッダー
- 大見出し h1
- 中見出し h2
- ヘッダーメニュー ul, li
- セクション
- 記事
- 大見出し h1
- 段落 p
- 中見出し h2
- 段落 p
- 記事
- 大見出し h1
- 段落 p
- 記事
- ナビゲーション
- 大見出し h1
- ナビゲーションメニュー ul, li
- フッター
- 段落
このHTMLに先程学んだ構造化要素を意味の構造に準拠してマークアップしてきます。使用する要素は、header, hgroup, section, article, nav, fotter になります。
| 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <!DOCTYPE html><html lang="ja"> <head> <meta charset="utf-8" /> <title>HTML5とCSS3によるページサンプル</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <header> <hgroup> <h1>HTML5 + CSS3, Layout Sample</h1> <h2>Media Literacy 2010, Tama Art University</h2> </hgroup> <ul> <li><a href="#">Home</a></li> <li><a href="#">Menu 1</a></li> <li><a href="#">Menu 2</a></li> <li><a href="#">Menu 3</a></li> </ul> </header> <section> <article> <h1>このサイトについて</h1> <p>あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。</p> <h2>HTML5とCSS3による豊かな表現</h2> <p>あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。</p> </article> <article> <h1>さらに別の記事</h1> <p>あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。</p> </article> </section> <nav> <h1>Navigation</h1> <ul> <li><a href="#">example 1 </a></li> <li><a href="#">example 2 </a></li> <li><a href="#">example 3 </a></li> <li><a href="#">example 4 </a></li> <li><a href="#">example 5 </a></li> <li><a href="#">example 6 </a></li> <li><a href="#">example 7 </a></li> <li><a href="#">example 8 </a></li> </ul> </nav> <footer> <p>This site is licensed under a <a href="http://creativecommons.org/licenses/by/3.0/" target="_blank">Creative Commons Attribution 3.0 License</a></p> </footer> </body></html> |
しかし実際にこのHTMLファイルをブラウザから開いてみても、想定したレイアウト(ヘッダーやフッター、ナビゲーション)にはなっていません。実は、HTML 5 の構造化要素は文章の区分構造をマークアップするだけで、そのレイアウトの具体的な方法を指示しているわけではありません。この意味構造を受けて、どのようにレイアウトするのかは、いままでのHTMLと同様にスタイルシートを使用してレイアウトの方法や視覚的な効果を指定していくことになります。
CSS3を使用してレイアウトする
まず、head要素内に外部スタイルシートへのリンクを指定します。style.cssというファイルにスタイルを書いていくこととします。
また、現状ではInternet Explorerの HTML 5 への対応状況があまり良くありません(対応していない要素がほとんど)。このサンプルでは、IE対策のために、html5shimというIEをHTML 5に対応させるためのJavascript (html5.js) を利用しています。
| 01 02 03 04 05 06 07 08 09 10 11 12 13 | <!DOCTYPE html><html lang="ja"> <head> <meta charset="utf-8" /> <title>HTML5とCSS3によるページサンプル</title> <!--[if IE]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"> </script> <![endif]--> <link rel="stylesheet" href="style.css" /> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> </head> <!-- 以下省略 --> |
次にこのHTML 5のレイアウトを行うCSSを記述します。全体の幅を960pxとして、ヘッダー(header要素)とフッター(footer要素)に挟まれて、左にナビゲーション(nav要素)、右にメインのコンテンツ(section)が2コラムで並ぶようにします。
| 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | body { width:960px; margin:20px auto;}header, nav, section, footer { display:block; border:1px solid #ccc; margin:5px; padding:20px;}header { text-align:center; padding:30px;}header ul, header li { list-style-type:none; display:inline;}nav { float:right; width:236px; }section { float:right; width:620px;}footer { clear:both !important; text-align: center;} |
このスタイルシートを適用すると、以下のように設計した通りのレイアウトになります。
CSS3の視覚効果を利用する
CSS3では、以前のバージョンに比べて大幅に機能が強化されました。ドロップシャドウやグラデーション、角丸などの様々な視覚効果や、フォントの読み込み、マルチコラムレイアウトなど多彩な機能が追加されています。(参考:HTML 5 Rocks Slide)
ここでは、そのいくつかの効果を利用してページの視覚効果をより詳細にデザインしています。外部画像は一切使用しなくても多彩な視覚効果を生成できることが実感できるでしょう。指定されたCSSファイル style.css を下記のように書き換えると多彩な効果が付加されます。
| 001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051 052 053 054 055 056 057 058 059 060 061 062 063 064 065 066 067 068 069 070 071 072 073 074 075 076 077 078 079 080 081 082 083 084 085 086 087 088 089 090 091 092 093 094 095 096 097 098 099 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 | body { background:#aaa; font-family: Georgia, 'Hiragino Mincho Pro', Meiryo, serif; color:#000; margin:20px auto; text-align:center; line-height:1.5em; width:960px;}h1, h2, h3, h4, h5, h6 { font-family:"Hiragino Kaku Gothic Pro", Meiryo, sans-serif; font-weight:lighter;}a:link, a:visited { color:#c00; text-decoration:none;}a:hover { color:#0cc;}header, nav, section, footer { display:block; -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; -webkit-box-shadow: 0px 0px 4px #666; -moz-box-shadow: 0px 0px 4px #666; box-shadow: 0px 0px 4px #666; border: 1px solid #d3d3d3; background-color: #fff; margin:5px; padding: 0 20px 10px 20px; font-size: 12pt; color: #000; text-align: left;}header { text-align:center; padding:30px; background-image: -moz-linear-gradient(top, #888, #333); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0.0, #888), color-stop(1.0, #333)); background-color: #444; border:none; color:#fff; text-shadow: 0px 0px 4px #000000;}header h1, header h2, header h3, header h4, header h5, header h6, header li, header p { font-family: Georgia, 'Hiragino Mincho Pro', Meiryo, serif;}header h1 { font-size:2.3em; text-transform:none; letter-spacing:0em;}header h2 { margin:-10px 0px 20px; font-size:1.3em;}header ul { padding:0px; list-style-type:none; display:inline;}header li { margin:0px 10px; padding:0px; list-style-type:none; display:inline;}header a:link, nav a:visited { font-weight:normal;}nav { float:right; width:200px;}nav h1 { font-size:1.4em;}section { float:right; width:656px; text-align:left; margin-bottom:10px;}section h1, nav h1 { -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; background-color:#444; color:#fff; padding:10px; margin:10px -10px; text-shadow:1px 1px 5px #000;}section ul { padding:0px; list-style:none; border-top:1px solid #e7e2d7; margin:14px 0px;}section li { margin:0px; padding:0px; list-style:none;}section li a:link, section li a:visited { float:left; width:96%; padding:3px 1%; border-bottom:1px solid #e7e2d7;}section li a:hover { background:#f2f1ec;}section p { font-size:0.9em;}article { margin:0 0 30px 0;}footer { clear:both !important; padding:10px; background-color: #444; border:none; color:#fff; font-size:0.8em; text-align:center;}footer a { margin:0px 5px;} |
このスタイルシートを適用してみましょう





0 件のコメント:
コメントを投稿