Introduction
There are evangelists for laying out web pages using CSS and there are evangelists for laying out web pages using <table>s. Both camps might profit from this article.
Background
I was interested in determining if the time required by a user agent to render a web page was significantly different between web pages laid out using <table>s and those laid out using CSS. There still seems to be a lot of debate regarding rendering time, but there does not appear to be a lot of objective data. At the same time, I wanted to determine some minimal CSS that would create a three column "liquid" web page. A liquid design allows a web page to be displayed in whatever space it is given. Normally such a web page has its widths specified as percentages.
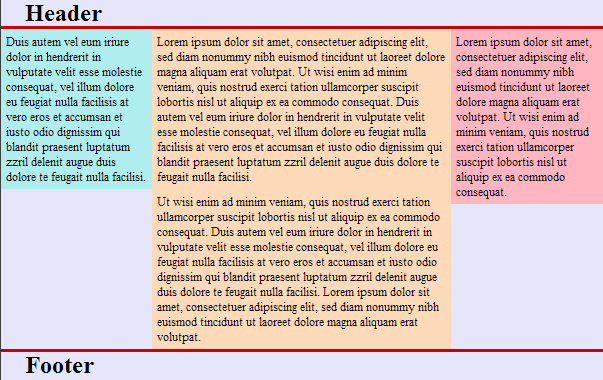
I decided to build a three column web page. In a layout defined by <table>s, this is relatively simple. However, in a layout defined by CSS, this simplicity is replaced by an increase in complexity. The major reason: unless special steps are taken, each column is independent of each other. This, in turn, means that the background of the columns may not extend to the same "bottom" across the page. In the following illustration, the body has a Lavender background and each column is colored differently, thus depicting the difficulty.

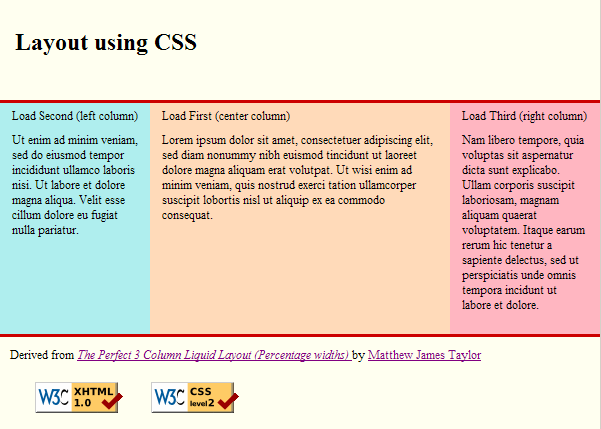
One method to avoid this problem is well described in Equal Height Columns with Cross-Browser CSS by Matthew James Taylor. When applied to the previous web page, it becomes:

This is what I wanted, so I used Taylor's method to generate the CSS web page for the experiment.
The Experiment
To perform the experiment, I took the following steps:
- From the CSS web page derived using Taylor's method, I derived the web page using <table>s. I took care to insure that both contained the same visual elements.


- Each web page is made up of a pair of files: the HTML file and the CSS file. Each file was validated using the appropriate W3C validation service (i.e., Markup and the CSS).
- When the web pages were validated, I compressed the HTML and CSS files using HTML Compressor (specifically version 1.0). Once compressed, the two pairs of HTML and CSS files were placed on my yet unpublished website.
- I used the NetRenderer Internet site to measure the page rendering times. The tool was provided the web page address of the HTML file located on my web site. The tool was run twelve times and the rendering times (in seconds) were recorded in an Excel spreadsheet.
The Results
The raw data and the data with outliers removed are:
| Raw Data | Outliers Removed | ||
| Table | Div | Table | Div |
| 1.856 | 1.977 | 1.668 | 1.686 |
| 3.445 | 1.844 | 1.712 | 1.705 |
| 4.646 | 1.833 | 1.759 | 1.725 |
| 9.420 | 2.726 | 1.772 | 1.740 |
| 1.668 | 1.686 | 1.796 | 1.801 |
| 1.772 | 1.725 | 1.856 | 1.826 |
| 1.759 | 2.352 | 1.857 | 1.833 |
| 6.831 | 1.801 | 1.996 | 1.844 |
| 1.712 | 1.705 | ||
| 1.796 | 1.826 | ||
| 1.857 | 4.262 | ||
| 1.996 | 1.740 | ||
| 3.230 | 2.123 | 1.802 | 1.770 |
Attempting timing using the Internet may randomly inflate values due to loading. To remove that bias, I deleted the four largest values (outliers).
Conclusion
From the averages (bolded values) of the "Outliers Removed" column, it appears that there is little difference in the time required to render pages laid out using <table>s and those laid out using CSS.
An Observation
In developing the web pages for this article, I ended up with the following source code lengths:
| Source | Characters |
| 3ColumnCSS.htm | 1776 |
| 3ColumnCSS.css | 1007 |
| 2783 | |
| 3ColumnTable.htm | 1867 |
| 3ColumnTable.css | 588 |
| 2455 |
These source code lengths are not significant. But the content of the 3ColumnCSS.css file is. Consider the contents of the 3ColumnCSSWithComments.css file (included in the downloadable project files).
* { margin:0; padding:0; border:0; /* This removes the border around */ /* the viewport in old versions of IE */ } body { width:100%; background-color:#FFFFF0; /* Ivory */ min-width:600px; /* Minimum width of layout - remove */ /* line if not required The min-width */ /* property does not work in old */ /* versions of Internet Explorer */ font-size:90%; } h1 { width:100%; float:left; margin:0.8em 0 0.2em 0; } p { margin:0.4em 0 0.8em 0; padding:0; } /* Header styles */ .header { clear:both; float:left; width:100%; height:100px; border-bottom:#c00 solid 3px; } .header h1, .header h2, .header h3 { padding:0.4em 15px 0 15px; } /* page content container */ .content { position:relative; /* This fixes the IE7 overflow hidden bug */ clear:both; float:left; width:100%; /* width of whole page */ overflow:hidden; /* This chops off any overhanging divs */ } /* common column settings */ .left_column, .center_column, .right_column { float:left; width:100%; /* width of page */ position:relative; } .load_first, .load_second, .load_third { float:left; position:relative; padding:0 0 1em 0; /* no left and right padding on columns, */ /* we just make them narrower instead */ /* only padding top and bottom is */ /* included here, make it whatever */ /* value you need */ overflow:hidden; /* This chops off any overhanging content */ } /* 3 Column settings */ .three_column { background:#FFB6C1 /* LightPink */ } .three_column .center_column { right:25%; /* width of the right column */ background:#FFDAB9; /* PeachPuff */ } .three_column .left_column { right:50%; /* width of the middle column */ background:#AFEEEE; /* PaleTurquoise */ } .three_column .load_first { width:46%; /* width of center column content (column */ /* width minus padding (2%) on either */ /* side) */ left:102%; /* 100% plus left padding (2%) of center */ /* column */ } .three_column .load_second { width:21%; /* Width of left column content (column */ /* width minus padding (2%) on either */ /* side) */ left:31%; /* width of (right column) plus (center */ /* column left and right padding (2%) ) */ /* plus (left column left padding (2%) ) */ } .three_column .load_third { width:21%; /* Width of right column content (column */ /* width minus padding (2%) on either */ /* side) */ left:85%; /* Please make note of the brackets here:*/ /* (100% - left column width) plus */ /* (center column left and right padding */ /* (2%) ) plus (left column left and */ /* right padding (2%) ) plus (right */ /* column left padding (2%) ) */ } /* Footer styles */ .footer { clear:both; float:left; width:100%; border-top:#c00 solid 3px; } .footer p { padding:10px; margin:0; } .footer .W3C_image { padding-left:25px; height:31px; width:88px; } Herein the comments are retained, revealing, I believe, a significant complexity justifiably incurred by Taylor's method. However, those considering using CSS for web page layout should be forewarned.
0 件のコメント:
コメントを投稿